Site Redesign May 2012 part 2: Styling HTML5 search inputs and little icons
Haven’t written about this for a while, but I’m still working on it! Here is the GitHub repository, and here is the progress.
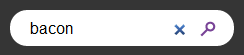
I decided to use the new HTML5 “search” input type with a placeholder. I think it’s neat – in Chrome and Safari, when you type something, there is an “x” added you can click to clear the text. Placeholder works in my Chrome, Safari, Firefox, and Opera, but not IE (was not surprised). I wanted to center the text in the search box, but “text-align: center” didn’t seem to affect the placeholder text for Safari. I found a “::-webkit-input-placeholder” selector, but unfortunately, “text-align: center” on the placeholder text specifically still didn’t work. It was odd to have the placeholder text left-aligned, but the text typed in centered, so I decided to just leave the text left-aligned.
It was also pretty annoying trying to style the input box in the first place, because nothing seemed to affect the style in Chrome or Safari. I found a Stack Overflow question that was pretty enlightening: HTML5 Search Input: No Background Image in Chrome? Apparently, the browsers that support the “search” input type (WebKit – Chrome and Safari) apply their own special styling, which is not currently accessible. The other browsers don’t support “search”, so they just style the input like normal “text” types. A solution in the answers was to use “-webkit-appearance: none” to clear the default styling. Worked for me!
Also made my little icons and author icons into sprite sheets (except the search ones – I think you won’t be able to see the second search one because it’s black), plus a favicon (look up)!
I think I’ll be editing the third (largest) layout version, based on feedback. Not sure what I’ll do yet.