I’ve always loved the cute little parallax effects GitHub has on their site. The three I’m specifically talking about are their About, 404, and 500 pages. Aren’t they adorable? These are based on mouse position, where a lot of the common parallax effects seem to be based on the scroll bar.
I showed this to my friend Rosemary a few weeks ago, and she mentioned that it would be cool if it there was even more of a 3D effect by moving you “forward” infinitely, so that whenever you clicked, the front-most layer disappeared, the other layers moved forward, and there were new elements in the back layer. It’s been on my mind since then, so I decided to play around with it and make it a quick little experiment.
So far it’s also been a good chance for me to become more familiar with GitHub (and Git!) and jQuery. I’m putting the source for this experiment in this infinite-parallax GitHub repository, and you can see what I’ve done so far here: Infinite Parallax.
It isn’t much yet. So far I’ve just made a test background image for the landscape, and had the image move around based on the mouse position. When the mouse is at the top of the window, it shows the top of the background image, and as the mouse moves down, the background image moves up, so that when the mouse is at the bottom of the window, it shows the bottom of the background image. The x-movement is kind of arbitrary right now, as I don’t know what the final image will be, and it will probably need to be tweaked based on that.
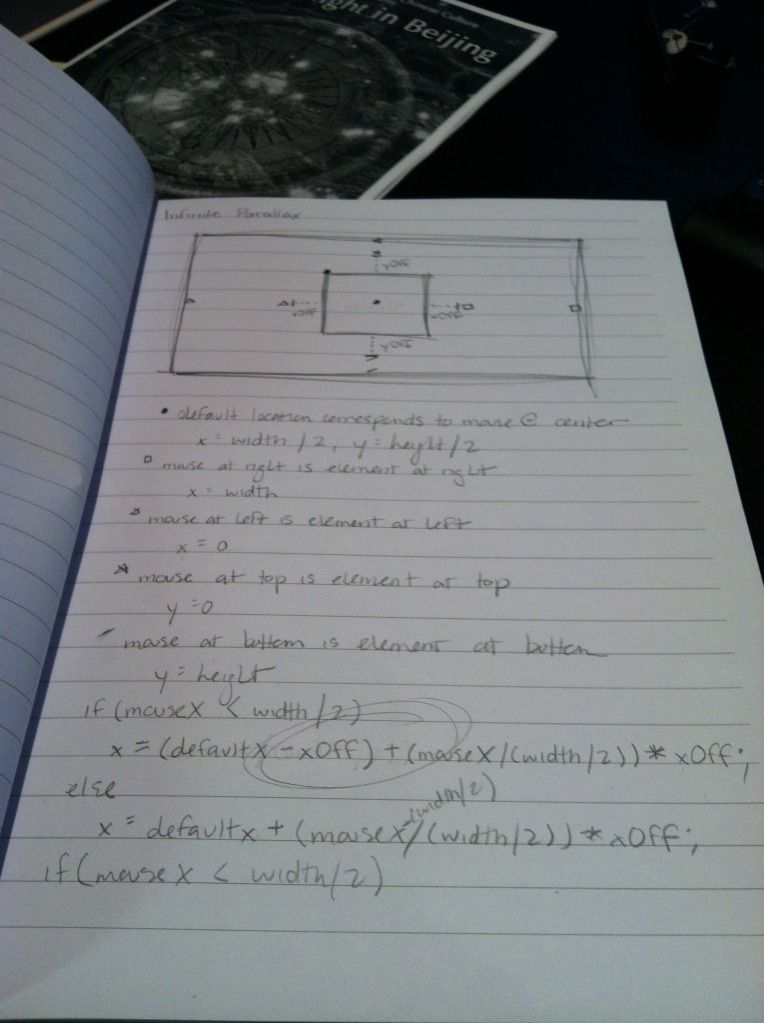
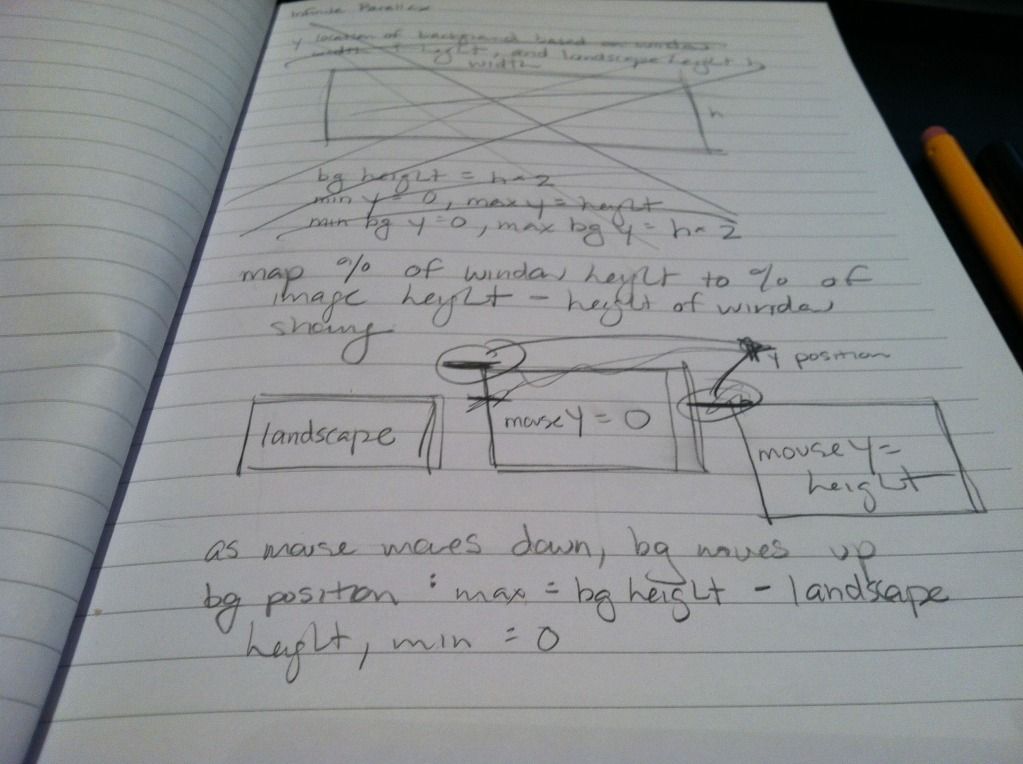
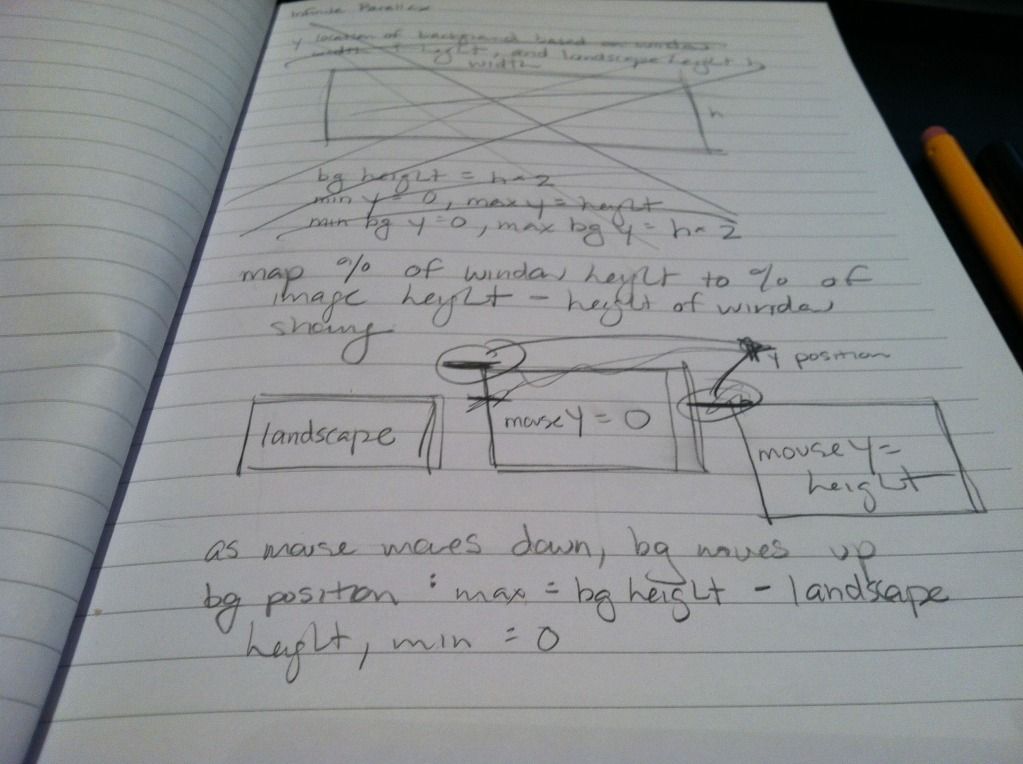
My scribbly notes

Clicking on the landscape just pops up a temporary alert I put in the function where I will be manipulating the different layers of images. I still have my test numbers in there, so right now the landscape is showing mouseX, mouseY, and the x-position of the background image.
Next step I’m just going to put in three layers of images and play around with the x and y positions to see how far to move them for it to look okay. Then after that, putting in random images with some random movement offsets on each, and finally removing/moving/adding layers on click!
The hardest thing will be deciding what to theme this experiment and what images to use. I took a look at my Inspiration Pinterest board, and I think I’ve decided to use the color scheme in this pin. Maybe a foresty theme with trees and bushes that have purple berries, and some grey bunnies or something. Who knows! Rosemary also showed me how to “draw” (…or rather, trace xP) in Illustrator, so I think I’ll sketch simple cute little images and trace them in Illustrator.
My first (messy) tracings!