Work
Node.js experiment part 1: Defining my experiment
I’ve decided that my technical project will revolve around Node.js. And now I will start my long convoluted story about how I came up with my project… I guess I will provide a table of contents again since I tend to ramble a lot :)
The back story
The idea
The goals
Future considerations
The plan
(I just want to say here that I accidentally deleted a whole bunch of stuff I wrote and WordPress didn’t auto-save a draft before it happened so now I am an extra sad panda.)
At work, I was working with part of our team in China, and right before the winter vacation they gave us the code to a web socket server in Node. I’ve always been interested in web technologies – I taught myself HTML from a book in fourth grade and self-taught whatever PHP I needed in middle school for my embarrassing (and luckily now-nonexistent) EatenCheez.com – but I’ve never had any formal training. After I moved to Virginia in high school, I stopped playing around with HTML and PHP in my free time, and since I focused on embedded systems in college, I don’t really have any idea what Node was. I was curious, so I looked into it, and it’s so fascinating! A web server written in 6 lines of code? Awesome!
(Side note Easter egg – I found a snapshot of EatenCheez.com from 2003. I don’t know what happened to the formatting but I thought it was a funny reminder of way back when. Cliques, rings and clubs? Guestbooks?! At least this version of EatenCheez.com didn’t have a splash page with the obligatory hit counter!)
I started looking into Node, reading about what it’s best used for and following some cool tutorials. I even installed Ubuntu on my Windows desktop just to be able to play with Node easier. There are some really cool tutorials and projects out there – such as this Scrabble MMO written in 48 hours, this Twitter clone, or this awesome phone-controlled multi-player browser game written by an intern (try it out, it’s neat and cleaned up my rusty French) – but following someone else’s tutorial isn’t the same as creating your own project. So I kept looking into Node to see if I could get any inspiration.
The thing that ended up really inspiring me ended up being… my laziness. When I’m bored, I will lounge around on the couch or on the bed browsing the internet on my phone. However, phone screens are tiny! So when I find an interesting link, I will email it to myself to read later. I like how mailing a link to myself from the iPhone will put the title of the page in the subject and the URL in the body of the email, because the title is obviously much more descriptive than the URL. However, this means I end up with an inbox looking like this (I actually had 20 sitting in my inbox all day but I started moving them before I remembered to take a screenshot):
(I’ve been having insomnia for the last week, only getting 3-4 hours of sleep a day… hence the very early morning emails to myself)
I wanted to clean up my inbox, but I didn’t want to just have a big list of URLs and no descriptions, so I decided to just move things to a text document:
Now my email inbox was clean, but I had a list of titles and URLs on my desktop that I couldn’t access from anywhere else. That is the same reason I don’t like to use browser bookmarks – I’ll put them there, then not be able to access them when I’m, say, at work and have some free time to read. I started syncing my Chrome settings recently and they sync bookmarks, but I also use different browsers when I’m working, so I’d have random bookmarks saved across multiple browsers on multiple machines. I tend to just avoid browser bookmarks in general.
On Saturday I was in the middle of this tutorial for a blogging system in Node when it hit me – I should make my own personal resource blog!
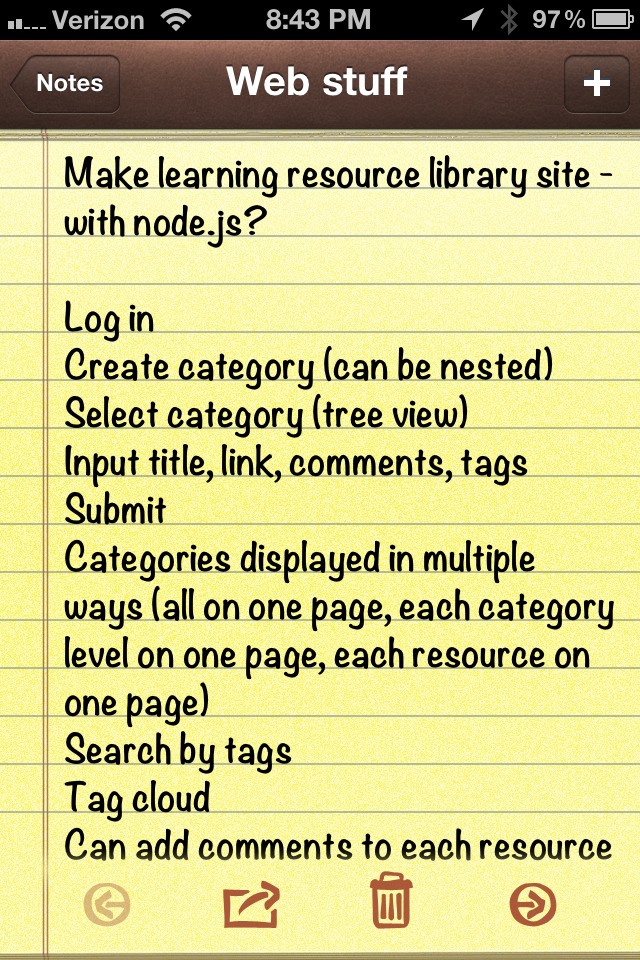
“Personal resource blog” doesn’t explain much. I was formulating this idea while I was (yet again) lounging around on my phone, so my notes ended up like this:
Basically I want to make a “blog” where each post is a useful resource I found, so I guess a library of bookmarks. Here is a cleaned up, better explained, and expanded version of this list of features I made.
- Log in – Since it is a personal blog, only I can log in and post
- Create category (can be nested) – Each resource is listed under a category, and there can be categories within categories
- Select category (tree view) – If I already have the category I need, just select it
- Input title, link, comments, tags – Each resource consists of a title, the link to the page, my comments about how useful I found it, and some tags. I’ve also been thinking that maybe I could rate it.
- Submit – submit the resource, obviously
- Categories displayed in multiple ways (all on one page, each category level on one page, each resource on one page) – Now I’m getting into what the visitors see. They could view all and see the resources listed under their categories, or they could select a category and view only those resources on a page. I believe that in the last part I was referring to each resource having its own permanent link, so perhaps in the two previous views not all of the information would be shown, and the permanent page would be the full view.
- Search by tags – Users can search by the tags on each resource
- Tag cloud – Always nice to see a tag cloud
- Can add comments to each resource – User can comment on resources about what they think
- Can vote up – Or down too I guess. Like stackoverflow or reddit
- Need to link to database – I guess this wasn’t really a feature, I was writing a note to myself that I need to look into different databases
- Sort by my score – Users can see what I liked best
- Sort by date – See when I added resources
- Sort by votes – See what everyone thinks is the best
Those are my ideas as of now. I think that I could definitely expand it – for instance, if it actually works and I don’t code up a catastrophe maybe I could make it so users can make accounts to submit resources so it wouldn’t just be a personal library any more. I don’t know, I’m mostly using this as an experiment to learn, so I don’t even know if people would be interested or find something like this useful.
The main goal is obviously to learn to use Node. However as I was looking into it there are also many other useful tools to learn and utilize in the process. Here are the ones I’ve discovered so far that I would have to learn, use, and become more familiar with (on top of polishing my very rough Javascript):
- Node.js – server-side Javascript
- Express – Node web framework
- Jade – Node HTML template engine
- Stylus – Node CSS template engine
- JQuery – popular Javascript library
- MongoDB or CouchDB (or both) – NoSQL database systems
And of course the end goal is to create my own CMS.
There are quite a few things I need to think some more about, which will come in future posts.
Full definition of features
I need to sit down and write down exactly what I want before I do any coding. I think the list I have above is a good start, but I need to clean it up some more.
github and open source
I’ve never used github before, but I think that I should make use of it. Of course this means that since I am cheap and will be using a free account, my project will need to be open source. I want to learn more about the idea of open source and different open source licenses. I’ve already done a bit of reading, and I think one thing I need to do is look at the different libraries and frameworks I’m using to see what open source licenses they use, then pick one for my project. Or is it even that important? I have no idea, I’ve never dealt with any of this before…
Hosting the project
BaconFriedRice is on a shared hosting plan on A Small Orange, so I probably shouldn’t put my app there since it’d be persistent. I’ve been looking into different places I can host a Node app, but I realized there’s quite a bit to think about. I want to start off writing it on my machine, then deploy it on some free hosting as I test it. The only problem is that the databases for free hosting are either non-existent or very small, and there are also limited options – for instance, I was looking at Cloudnode, but they only use CouchDB (and you only get 25MB), while it seems like more people use MongoDB. But then, if all goes well and I actually write this thing, maybe I would just pay for hosting in the future. It’s hard to say right now… but I’ve also been looking into Nodester, dotCloud, Webbynode, Joyent Cloud Services, and Cure. Also database hosting at MongoHQ and Cloudant.
Picking a database
Like I mentioned, the two options I’ve been looking at are MongoDB and CouchDB. They seem to be the most popular for Node. However it really depends on where I end up hosting. I actually think that after I finish the blog tutorial with MongoDB, I’ll do this blog tutorial with CouchDB and see which I like using better. That’s probably a better way to decide after all!
Picking a name
This is my top priority right now. I need a name for my project!
- Finish the MongoDB blog tutorial
- Do the CouchDB blog tutorial
- Pick a name!
- Flush out the features and put them in order to add one by one
- Pick a database
- Pick a free hosting to start with
- Start coding!
- Utilize github
- Keep coding
- Figure out the whole open source thing
- Don’t stop coding
- Sleep a bit
- Code some more
- If it actually works… Move it to paid hosting with more space!
- Celebrate
Sorry for the very long read :) Now it’s time for bed!
Life update – auto-immune disease, resolutions, video games, projects, and kitties
I’ve been meaning to write this since Christmas, but I kept putting it off, so it’s a little late. Haven’t posted in a long time, so it’s going to be long! Here’s a table of contents, just in case… Topics aren’t in any special order. Also I was writing the end in a rush so it’s not as comprehensive as I’d like…
Auto-immune disease
Resolutions
Video games
Projects
Kitties
Auto-immune disease – pemphigus foliaceus
After many, many doctor visits, I’ve learned that I have this random auto-immune disease called pemphigus foliaceus. My immune system basically attacks my skin, so if I don’t take medicine, I get blisters all over. It’s not curable, but it’s controllable.
In September, I noticed that I randomly started getting open wounds on my stomach. At first I thought it was the kitties accidentally clawing me when they slept on me at night, but as I paid more attention I discovered that I actually had blisters for a short amount of time, before my clothes rubbing against them would pop them. At the beginning they only appeared under my t-shirt line, so I thought I might be sensitive to our detergent or something, so we changed it and waited a few weeks but I still got the blisters. Around Thanksgiving I started getting a rash on my face too, so I finally went to the doctor.
Multiple visits, blood tests, and biopsies later, the dermatologist told me I had pemphigus foliaceus. Here’s a site with a pretty good description of it (it’s about the more severe version pemphigus vulgaris, but everything is basically the same except I don’t get sores in my mouth – yay, I guess): Pemphigus Vulgaris Network.
Basically right now I am taking a steroid medicine that has been toning down the blisters and rashes a lot. When I went down to the lowest dose I still got some new blisters, so I’m on a medium dose right now. I’ve been feeling some of the side effects, so it’s kind of messing me up a bit. I haven’t been able to sleep a lot lately as it gives me a bit of insomnia. The doctor said it may make me anxious – so far the only thing I’ve noticed is that on my regular drives to and from work, I sometimes start to feel like all the cars around me are narrowing in and boxing me in, and it freaks me out as I’m driving. Every once in a while the lanes just feel really really narrow and I feel like every car is inches from me. Also the medicine makes me gain weight :( I have to watch what I eat as it makes me really hungry, and even though I’ve been watching what I’m eating I’ve gained 10 pounds in the month since I’ve started the medicine.
However the steroid medicine is bad for you long-term, so I’ve also started a new medicine that takes 6-8 weeks to take effect. Hopefully this one is better – in essence it is turning down my immune system so that it doesn’t attack my body. I’ve always had a weak immune system so now I have to be really careful to eat healthier. I’ve been taking iron, calcium, and vitamin D supplements – I take 7 different pills in one day :( It’s interesting though, because apparently I had slight anemia due to low iron, so I was always tired and feeling faint. Lately, though, I’ve been feeling so much more awake and energetic – I never realized that how I usually felt wasn’t normal! I get up easier, have a lot more motivation to get things done, and feel so productive every day now. The only thing I’m not sure about is if it’s a result of my iron level being normal, or the steroid medicine – hopefully I am still as energetic (but with no insomnia!) after I get off the steroid medicine!
My dermatologist referred me to a dermatology auto-immune specialist at Stanford, so I will be seeing him soon just to confirm my normal dermatologist’s diagnosis and treatment. I have never appreciated health insurance before this. My dermatologist told me that before he referred me he had already pre-authorized the visit with my insurance, so I already know that it will mostly be covered. All the doctors I’ve seen so far (urgent care, normal family doctor, dermatologist, hematologist) have been in the Palo Alto Medical Foundation‘s network, and I am really impressed by how high-tech and efficient everything is. I gave my information once at the Sunnyvale center, and since then every time I go I just tell them my name and show my ID. The Mountain View center has just about every type of doctor in one building, and even the labs are there, so after my doctor visits if I need to get blood tests I just walk down to the lab. The doctors immediately send prescriptions to your pharmacy during your appointment, so as soon as I get home I can pick them up. They’ve also got this awesome online system where I can see all my upcoming appointments, send messages to doctors, see the results of all my blood tests, see all my prescriptions… Everything is so high-tech in Silicon Valley!
These resolutions are late, and I haven’t really started, but putting them here will push me to follow them:
- Health
- Eat healthier – more vegetables and fruits
- Exercise three times a week – Tuesdays and Thursdays at work, Sundays at the apartment complex gym
- Get back down to my normal weight (110 pounds)
- Money
- Eat out less – try to bring lunch to work more often
- Control my random bursts of spending sprees
- Be more aware of how much of my money goes to what
- Work
- Learn more – delve deeper into the new things I’m using rather than only dealing with the minimum
- Be more aware of user experience – it’s fascinating!
- Collaborate more with other people – talk in person rather than IM if possible
- Speak up more with my thoughts and ideas
- Take useful classes that become available
- Projects
- Work on projects more consistently! Don’t just start them and forget about them for a few years
- Keep up with crafts projects
- Start more technical projects, especially related to web development
- Keep track of project progress, optimally here on Bacon Fried Rice
- Miscellaneous
- Be more productive, do chores more willingly, resist the urge to just lay on the couch and read articles on my phone
- Follow a weekday schedule so I don’t get lazy and do nothing when I can’t decide what to do. Tentatively:
- Monday: Video games! EDIT: and reading
- Tuesday: Crafts project (probably finishing my cross-stitch projects)
- Wednesday: Technical project (discussed later)
- Thursday: Do something with Jack (play games or do a project or something)
- Friday: Free choice
I’m still playing Arkham City right now. I like it, and it’s usually the type of game I really like to play, but for some reason I just can’t really get myself to finish it. I think it’s because it disturbs me. The villains are terrible. I want to just get it over with so I can finally play Assassin’s Creed Revelations.
Uncharted 3 was awesome, but kind of short. Also the ending was very anti-climactic.
I got a DOTA2 key, so I started learning it and playing with Jack. I suck though. Also Jack apparently logged into my Steam account and gave away my two extra keys without telling me -__-
I need to find other games to play with Jack too, I can’t see myself being able to play multiple DOTA2 games in a row without getting bored… We played the Uncharted 3 local multiplayer but now that we finished it it doesn’t have much re-playability.
I’ve been neglecting my projects a lot. I have two categories: crafts and technical.
In terms of crafts, I usually do them with a purpose (cards for people’s birthdays, holidays, etc.) so I guess it makes sense that I haven’t been keeping up with them. However when I was going through my boxes of junk I discovered more than five very large cross-stitch projects that I’ve either started very little of or haven’t started at all. I’ve decided I’m going to focus on those, so my Tuesdays are going to just be cross-stitching. Right now I’m working on one of kitties in a window that I started for Jack two years ago – I wonder how long it will take me to finally finish it!
For technical projects, I’ve decided to pick up web development again. I’ve always been interested – taught myself HTML from a book in fourth grade – but it kind of died off once I got into high school, and all of the programming I did in college wasn’t related at all. However due to some of the stuff I’ve been doing at work my interest has been rekindled – I’m going to write about this in a separate post later so I won’t go into detail here.
I’m in a rush and have to leave so I will just leave with a short note about the kitties. They are still awesome, Jokulhaups is big and heavy and too smart. He figured out how to open all the cabinets so now we have to Velcro them shut. Dragon is so much tinier than Jokulhaups! She loves to snuggle now, every morning she comes up to Jack and asks to be let under the covers. She used to sleep on my pillow every night but I guess snuggling with Jack in the morning was warmer :( She loves sitting with me when I’m at the computer though, so I guess that makes up for it. Here are two kitty photos before I go:
Jokulhaups would like a belly rub please

Dragon says Mini Panda is snuggly and warm

Real Work
I’ve been placed into my position now, and so far it’s been okay. I’m surprised how quickly I got placed into a project (as in, first day). It seems pretty interesting and I have to learn new stuff, so I’m pretty excited. I’m not excited about my work location though – I was kicked out of my first desk by two product managers, and now I’m in a temporary cube until next week. I’m looking forward to getting my permanent position so I can start personalizing it :D
I have 9:00am meetings every day though :( I can call in from home, but then I wouldn’t arrive at work until 10:30am because it’s until 10:00am… It’s at the exact wrong time – I think I would naturally get to work around 9:30am :(
Back to reading so that I can hopefully start coding soon!