The book that started it all: How I taught myself HTML in 4th grade
I got my new book HTML&CSS in the mail yesterday. It’s a very basic introduction to HTML and CSS, but I got it even though I know both because it is absolutely gorgeous. I wish more books taught like this – I’ve actually been searching for more books on web design like this.
Anyway, as I started reading through it, I realized that a lot of HTML I thought I knew is obsolete. For instance, apparently using <a name=”blah” /> is now obsolete in HTML5, and you should instead specify anchors for links with id attributes. I didn’t even know you could specify anchors with id! At that point I realized that my HTML is way outdated.
Why? Because the HTML I know is what I taught myself from a book in 4th grade. After this one semi-structured introduction to HTML, everything else I picked up as I needed it, and I definitely haven’t been keeping up with new specifications. I have a very haphazard knowledge of HTML, with a lot of gaps. Same with CSS – I don’t think I even bothered with CSS for years because that intro book never mentioned it. I’ve definitely been able to get by with what I know, but I think it’s time for a more structured refresher – and to get myself updated to 2012!
I was surprised to find that I actually had that book from 1998 (14 years ago!) in my bookshelf. I must have missed it when I was unpacking – otherwise I would have reminisced over it for hours. Take a look at how awful it looks:

I got it from a book order in 4th grade. Remember those? I was always so excited to pick out new books to get. I have no idea what possessed me to get this book, but I’m glad I did, because I’m pretty sure this book is the reason I’m a software engineer today.
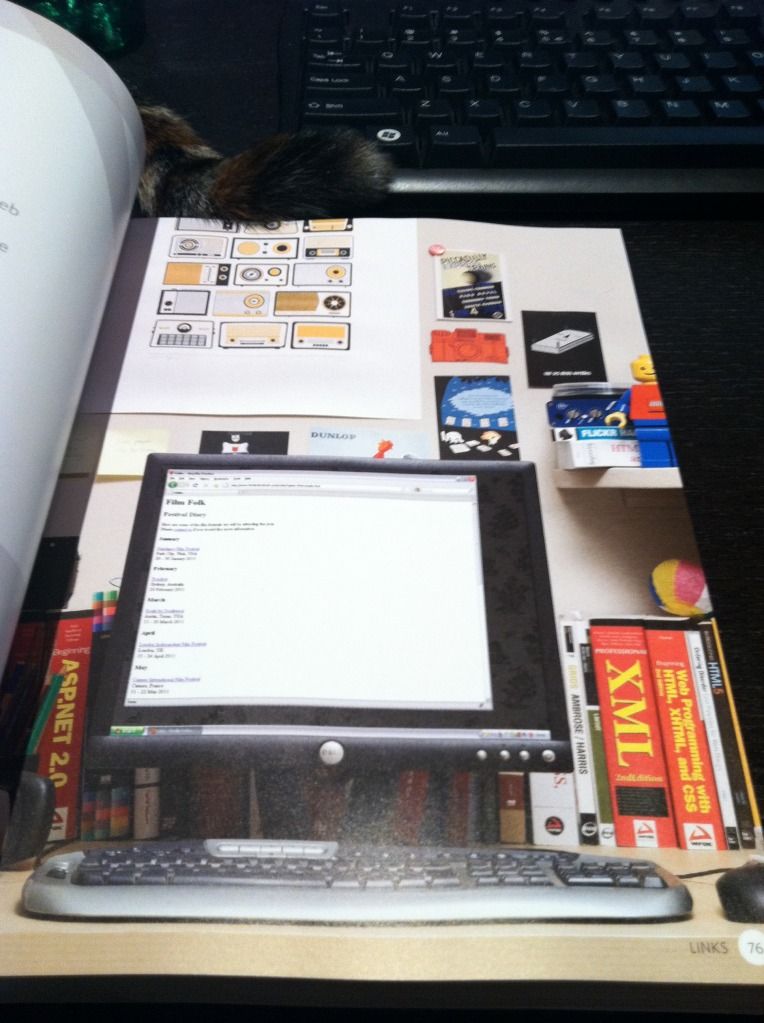
Here’s the back cover. I cringe just looking at that example site.

I’ve already checked, that website doesn’t exist any more.
I’ve been on a book-buying kick lately, mostly about web design. I figure the money will be worth it in the long run since I’ll be learning something I have a lot of interest in, and I haven’t sat down and read for a long time. I still have five or so fiction books in my bookshelf that I haven’t gotten to, but at this point in time I’m more interested in learning. And reading is dying out! Why don’t people relax and just read any more? That used to be all I did when I was little. Now instead of staying up really late reading I stay up really late browsing the Internet.
The HTML&CSS book is so pretty.

Even when they show the example pages that correspond with each code snippet, they don’t just show the page – they display them on different monitors in beautifully decorated rooms. I’ve even been getting some book suggestions from the books they show in the background.

I also got Above The Fold a few days ago. It’s also really pretty, and there’s a lot of fascinating background in it. I never thought about the fact that tabbed browsing was based on file folders, although it seems obvious now that I know. It talks about the structure of web pages, but it shows a lot of them full-length. Web pages look so different when you look at them full-length versus the height of your browser. They feel so much more cluttered to me when I see them full-screen – but then I guess that’s the whole reason the “fold” is important!

I’d also been reading The Design of Everyday Things before I got into this big book kick, because my user experience friend recommended it. Before I started work on my current team I never thought about user experience at all – but now it seems so important. I guess if I don’t have to think about the experience of doing something while I’m doing it, it was probably designed well enough that it was natural and made sense. On the other hand, the book says that when something goes wrong, people tend to blame themselves rather than bad design. I don’t think I believe that 100%, because some people are just retarded, but if the majority of people have difficulties, something is probably wrong.

Another book I recently bought but haven’t started is a little different… I got I Am Jackie Chan, for no reason other than that Jackie Chan is awesome. Sadly, I had to get a used book because they apparently don’t print it any more.

I’ve decided to set aside a specific amount of money each month for my “splurgy” purchases, and these books fall into them. I’ve already ordered Responsive Web Design – now that people browse from phones so much a responsive site is pretty much expected. Here are some other books I’ve decided to buy so far, in the order I want to get them:
- The Printed Smashing Books Bundle (#1 + #2) – I only wish the second one wasn’t hardcover, I prefer softcover books.
- Introducing HTML5 – I actually saw this in the background in the HTML&CSS book. I want to get up-to-date on all the new stuff in HTML5.
- HTML5 & CSS3 For Web Designers Bundle – To get more familiar with both, but with more emphasis on design
- DOM Scripting – To fill in the gaps of my haphazard JavaScript knowledge
- jQuery: Novice to Ninja – To learn jQuery for real, not all this haphazard self-instruction! Although I’ve already had to teach myself some jQuery… I wanted to get a clean start :(
- Undercover User Experience Design – Learn more about user experience
- Designing For Emotion & Mobile First Bundle – Just more useful knowledge.
After I read more I’m going to stop being lazy and actually design BaconFriedRice instead of using pre-made templates. Yes, I’ve been saying that for a long time, but now that I’m reading all these I want to do it right. I’m excited to get to that point! Now off to read some more!

Robin
Cool book choices! I learned all my HTML/CSS from some old kids’ website, full of gaudy colors and Comic Sans. Ah, naivete.
Allison
Does that site still exist? I wonder how it looks now, haha… man, remember marquees and web rings and cliques and splash pages and visitor counters?