Infinite Parallax Experiment part 2: Adding movement
I’m taking a jQuery class right now through work, and it’s so cool. You can do so much with it, and it’s so amazing to imagine how much work went into making it all cross-browser-compatible and easy for you to use. It made me even more excited about playing around with this infinite parallax idea.
Here is the GitHub repository, and here is the progress so far.
I actually worked on it last week, but didn’t have a chance to write about it. I can’t really remember what I did last week… but today I edited some of my JavaScript based on some jQuery tips I learned in the class, and also added movement to the three levels. I don’t really know what kind of numbers to use to make it look 3D, so they’re kind of random. I guess I’ll tweak them after I add the real images, as it’ll be easier to see then.
Next step is to do the “moving forward on click” part! I learned some stuff today that makes it a lot easier than I thought it would be. Excited to do that tomorrow!
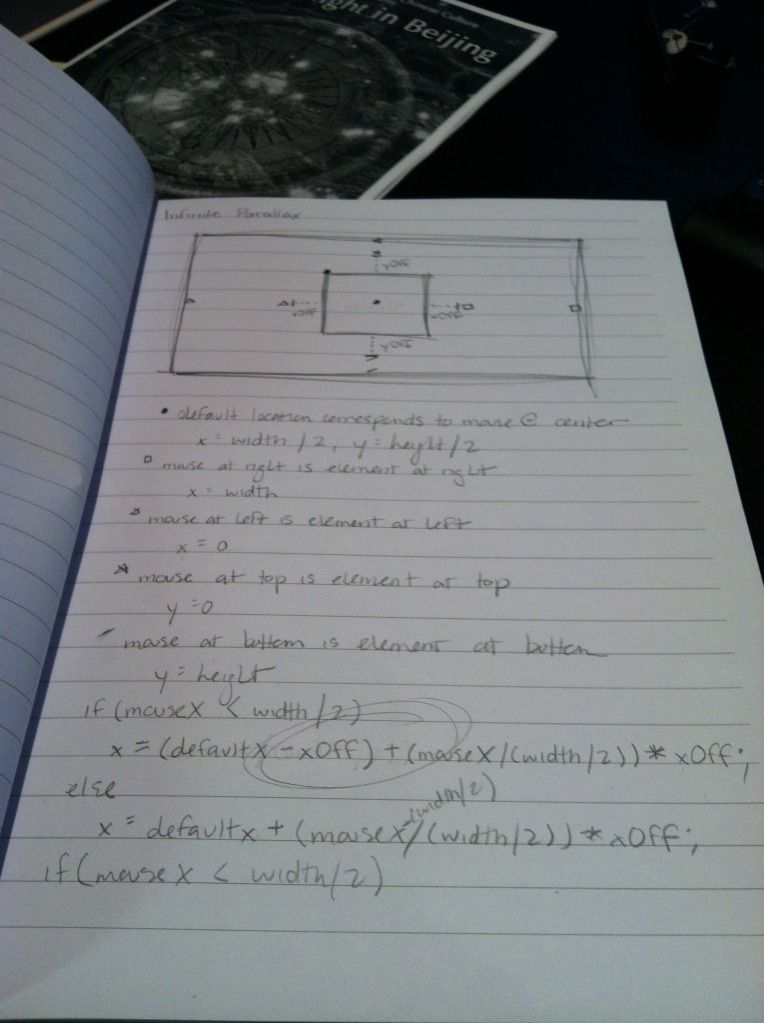
More notes