Node.js experiment part 1: Defining my experiment
I’ve decided that my technical project will revolve around Node.js. And now I will start my long convoluted story about how I came up with my project… I guess I will provide a table of contents again since I tend to ramble a lot :)
The back story
The idea
The goals
Future considerations
The plan
(I just want to say here that I accidentally deleted a whole bunch of stuff I wrote and WordPress didn’t auto-save a draft before it happened so now I am an extra sad panda.)
At work, I was working with part of our team in China, and right before the winter vacation they gave us the code to a web socket server in Node. I’ve always been interested in web technologies – I taught myself HTML from a book in fourth grade and self-taught whatever PHP I needed in middle school for my embarrassing (and luckily now-nonexistent) EatenCheez.com – but I’ve never had any formal training. After I moved to Virginia in high school, I stopped playing around with HTML and PHP in my free time, and since I focused on embedded systems in college, I don’t really have any idea what Node was. I was curious, so I looked into it, and it’s so fascinating! A web server written in 6 lines of code? Awesome!
(Side note Easter egg – I found a snapshot of EatenCheez.com from 2003. I don’t know what happened to the formatting but I thought it was a funny reminder of way back when. Cliques, rings and clubs? Guestbooks?! At least this version of EatenCheez.com didn’t have a splash page with the obligatory hit counter!)
I started looking into Node, reading about what it’s best used for and following some cool tutorials. I even installed Ubuntu on my Windows desktop just to be able to play with Node easier. There are some really cool tutorials and projects out there – such as this Scrabble MMO written in 48 hours, this Twitter clone, or this awesome phone-controlled multi-player browser game written by an intern (try it out, it’s neat and cleaned up my rusty French) – but following someone else’s tutorial isn’t the same as creating your own project. So I kept looking into Node to see if I could get any inspiration.
The thing that ended up really inspiring me ended up being… my laziness. When I’m bored, I will lounge around on the couch or on the bed browsing the internet on my phone. However, phone screens are tiny! So when I find an interesting link, I will email it to myself to read later. I like how mailing a link to myself from the iPhone will put the title of the page in the subject and the URL in the body of the email, because the title is obviously much more descriptive than the URL. However, this means I end up with an inbox looking like this (I actually had 20 sitting in my inbox all day but I started moving them before I remembered to take a screenshot):
(I’ve been having insomnia for the last week, only getting 3-4 hours of sleep a day… hence the very early morning emails to myself)
I wanted to clean up my inbox, but I didn’t want to just have a big list of URLs and no descriptions, so I decided to just move things to a text document:
Now my email inbox was clean, but I had a list of titles and URLs on my desktop that I couldn’t access from anywhere else. That is the same reason I don’t like to use browser bookmarks – I’ll put them there, then not be able to access them when I’m, say, at work and have some free time to read. I started syncing my Chrome settings recently and they sync bookmarks, but I also use different browsers when I’m working, so I’d have random bookmarks saved across multiple browsers on multiple machines. I tend to just avoid browser bookmarks in general.
On Saturday I was in the middle of this tutorial for a blogging system in Node when it hit me – I should make my own personal resource blog!
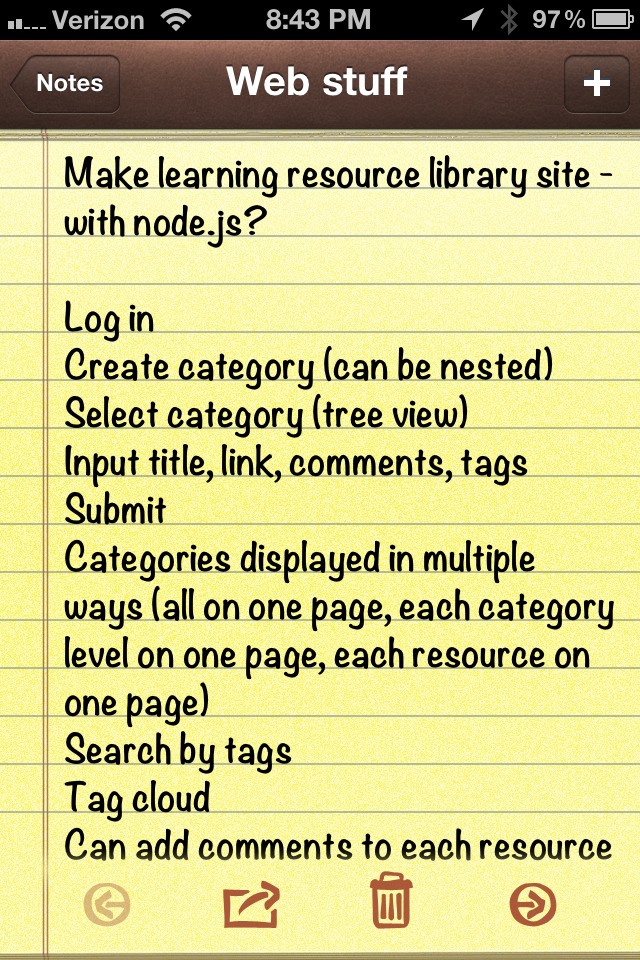
“Personal resource blog” doesn’t explain much. I was formulating this idea while I was (yet again) lounging around on my phone, so my notes ended up like this:
Basically I want to make a “blog” where each post is a useful resource I found, so I guess a library of bookmarks. Here is a cleaned up, better explained, and expanded version of this list of features I made.
- Log in – Since it is a personal blog, only I can log in and post
- Create category (can be nested) – Each resource is listed under a category, and there can be categories within categories
- Select category (tree view) – If I already have the category I need, just select it
- Input title, link, comments, tags – Each resource consists of a title, the link to the page, my comments about how useful I found it, and some tags. I’ve also been thinking that maybe I could rate it.
- Submit – submit the resource, obviously
- Categories displayed in multiple ways (all on one page, each category level on one page, each resource on one page) – Now I’m getting into what the visitors see. They could view all and see the resources listed under their categories, or they could select a category and view only those resources on a page. I believe that in the last part I was referring to each resource having its own permanent link, so perhaps in the two previous views not all of the information would be shown, and the permanent page would be the full view.
- Search by tags – Users can search by the tags on each resource
- Tag cloud – Always nice to see a tag cloud
- Can add comments to each resource – User can comment on resources about what they think
- Can vote up – Or down too I guess. Like stackoverflow or reddit
- Need to link to database – I guess this wasn’t really a feature, I was writing a note to myself that I need to look into different databases
- Sort by my score – Users can see what I liked best
- Sort by date – See when I added resources
- Sort by votes – See what everyone thinks is the best
Those are my ideas as of now. I think that I could definitely expand it – for instance, if it actually works and I don’t code up a catastrophe maybe I could make it so users can make accounts to submit resources so it wouldn’t just be a personal library any more. I don’t know, I’m mostly using this as an experiment to learn, so I don’t even know if people would be interested or find something like this useful.
The main goal is obviously to learn to use Node. However as I was looking into it there are also many other useful tools to learn and utilize in the process. Here are the ones I’ve discovered so far that I would have to learn, use, and become more familiar with (on top of polishing my very rough Javascript):
- Node.js – server-side Javascript
- Express – Node web framework
- Jade – Node HTML template engine
- Stylus – Node CSS template engine
- JQuery – popular Javascript library
- MongoDB or CouchDB (or both) – NoSQL database systems
And of course the end goal is to create my own CMS.
There are quite a few things I need to think some more about, which will come in future posts.
Full definition of features
I need to sit down and write down exactly what I want before I do any coding. I think the list I have above is a good start, but I need to clean it up some more.
github and open source
I’ve never used github before, but I think that I should make use of it. Of course this means that since I am cheap and will be using a free account, my project will need to be open source. I want to learn more about the idea of open source and different open source licenses. I’ve already done a bit of reading, and I think one thing I need to do is look at the different libraries and frameworks I’m using to see what open source licenses they use, then pick one for my project. Or is it even that important? I have no idea, I’ve never dealt with any of this before…
Hosting the project
BaconFriedRice is on a shared hosting plan on A Small Orange, so I probably shouldn’t put my app there since it’d be persistent. I’ve been looking into different places I can host a Node app, but I realized there’s quite a bit to think about. I want to start off writing it on my machine, then deploy it on some free hosting as I test it. The only problem is that the databases for free hosting are either non-existent or very small, and there are also limited options – for instance, I was looking at Cloudnode, but they only use CouchDB (and you only get 25MB), while it seems like more people use MongoDB. But then, if all goes well and I actually write this thing, maybe I would just pay for hosting in the future. It’s hard to say right now… but I’ve also been looking into Nodester, dotCloud, Webbynode, Joyent Cloud Services, and Cure. Also database hosting at MongoHQ and Cloudant.
Picking a database
Like I mentioned, the two options I’ve been looking at are MongoDB and CouchDB. They seem to be the most popular for Node. However it really depends on where I end up hosting. I actually think that after I finish the blog tutorial with MongoDB, I’ll do this blog tutorial with CouchDB and see which I like using better. That’s probably a better way to decide after all!
Picking a name
This is my top priority right now. I need a name for my project!
- Finish the MongoDB blog tutorial
- Do the CouchDB blog tutorial
- Pick a name!
- Flush out the features and put them in order to add one by one
- Pick a database
- Pick a free hosting to start with
- Start coding!
- Utilize github
- Keep coding
- Figure out the whole open source thing
- Don’t stop coding
- Sleep a bit
- Code some more
- If it actually works… Move it to paid hosting with more space!
- Celebrate
Sorry for the very long read :) Now it’s time for bed!




Ben to
I definately found this post interesting. Thanks for putting this up many props! ^_^